Mobile App Wireframe Design- Basics to Advance
 |
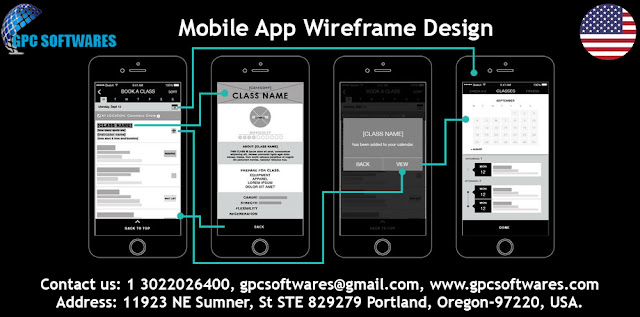
| Wireframe Design |
Designing an App has many stages of processes but the creating Mobile App Wireframe Design is the most preferred. Wireframe is basic rough sketch representing the visual layout of the building app. What it constitutes of is placement of various properties, Navigation and defining the roadmap of the app. Wireframes represents the layout and features that will be included in the application. It doesn’t go to the depth of the app subject but scratch the gist off the development.
The
necessary points to note:
There are
many ways of building a wireframe for an application. It is onto the developer
of which type of project they are working upon. The best practices for building
a wireframe is when easily shareable among the designers, developers and team
members. For a small team, it is Ok to make a wireframe in a sheet of paper
too.
Starting
up with Mobile
App Wireframe building
Let us look for some basics that are required to understand the needs of the
Wireframing. - Setting
up the sketch board: understand the need of right
confines and stick to the correct sketcher tool like Figma or Sketcher.
See about the details of the standardized sizes and shapes in the library
elements. This eventually helps you in saving energy to design fonts,
tabs, color texture etc. The context should be readable, legible and clear
and necessary texts should be visible bold. Keep in mind to keep all these
small details in standard forms.
- Look for
all the variations: Make a trustworthy plan for interaction
of wireframe with the users. Start designing the base frame first which is
comparatively lighter and easier. Then map out all possible outcomes. The
to and fro options, see the rate of success in each and what were the
reasons for failure and solutions.
- Stop
caring about Visual looks of Wireframes:
Wireframing is a procedure which should be carried out in a quick
succession. It will be highly necessary to being excited about the
Wireframing and perfecting the procedure and features. It is wise to
design wireframe in a grayscale as picking up colors for the designing is
time consuming. Represent the fonts with different shade to discriminate
the level of priority of the sentence or phrase. Occasionally it is good
to assign colors like success and failure representation etc. The use of
wireframes in app is to understand the client’s vision and is it matching
the developers understanding.
- Take
projects for both large and small firms: With
the intention of getting more business from the existing skill, take more
projects. This will improve the skill level such as enterprise businesses,
industrial requirements. Similar for small firms to manage budget and
build equally potential application. Small start-up projects are more
about iterative approach. Developer can start with simpler and increase
the creativity on progression.



Comments
Post a Comment